Kaosat.net
Gardener of code & plants: programming, 3d printing, Gardening, Aquaponics, & lots more
Why a portfolio/showcase ?
I have worked on a lot of projects in the past decade(s), on a lot of 3D/webgl/CAD/3D printing etc, quite visual (very often web, based) projects, so it recently dawned on me: let's have a nice visual showcase ! I love learning, challenges, finding the right tools for the job, as you can see in the list below. This list only scratches the surface, would be too long to list, not to mention a few projects under NDA ;)
3D modeling, scanning & visualisation:
3d Printing, electronics & robotics
Game developement & Ecs:
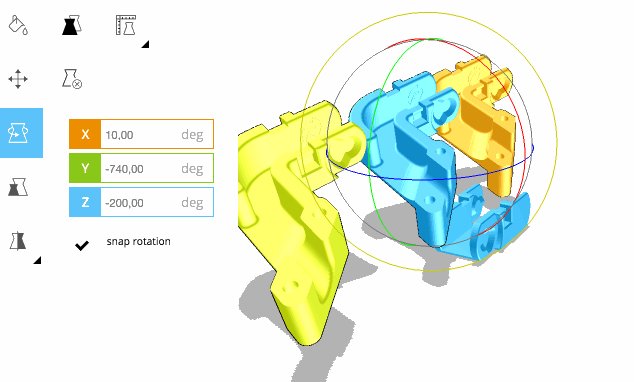
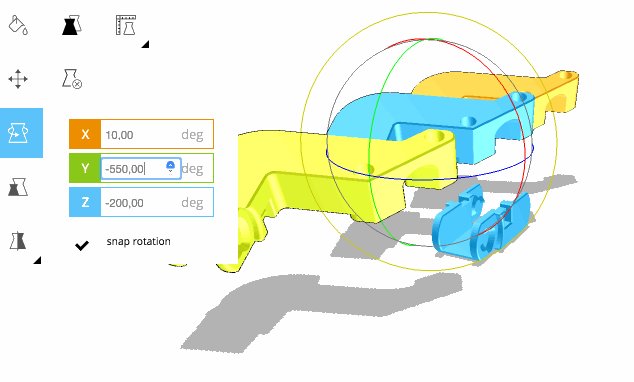
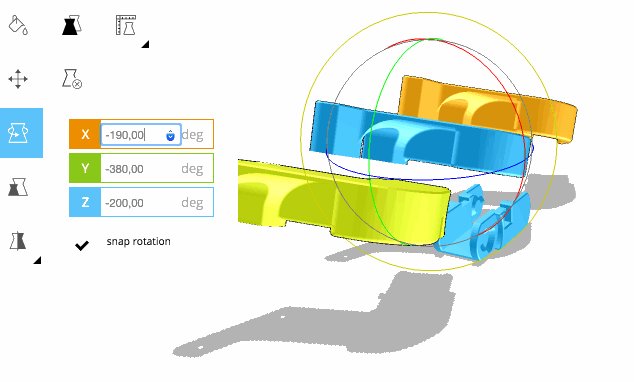
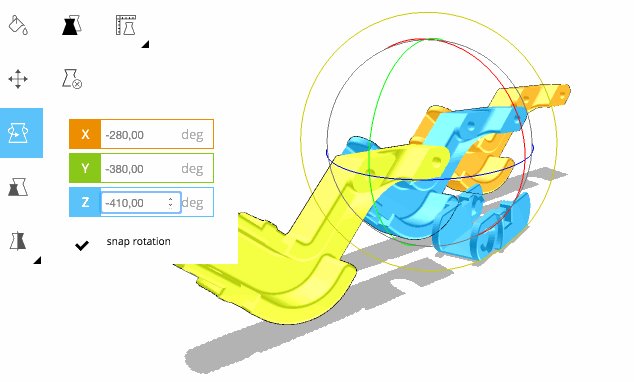
Jam / usco
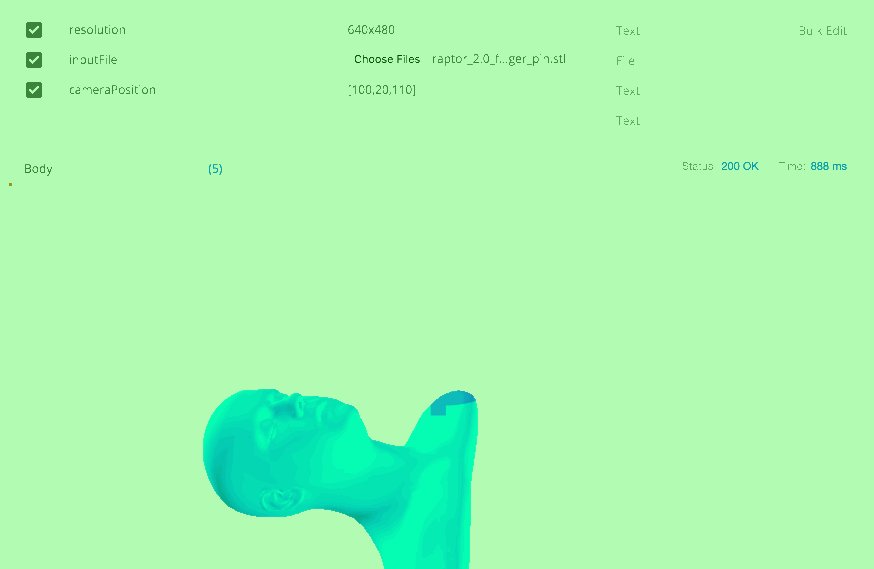
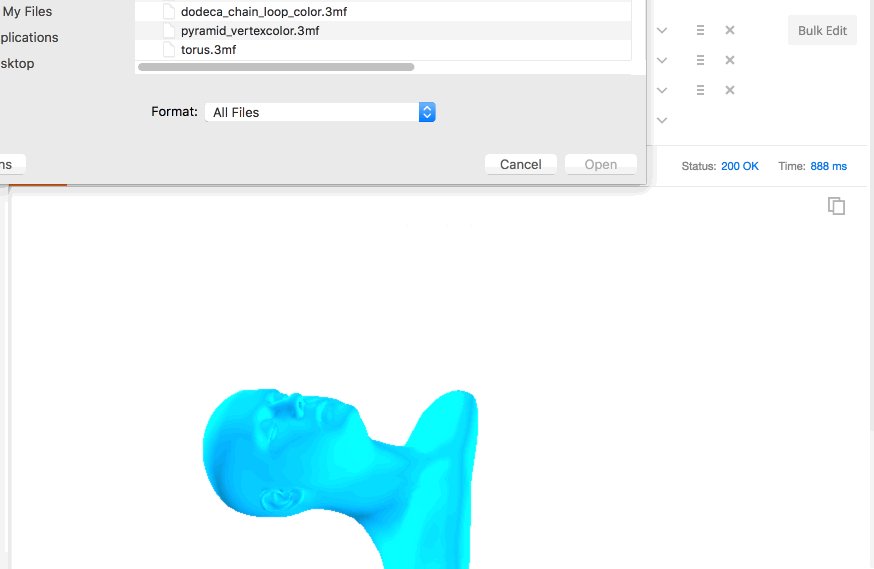
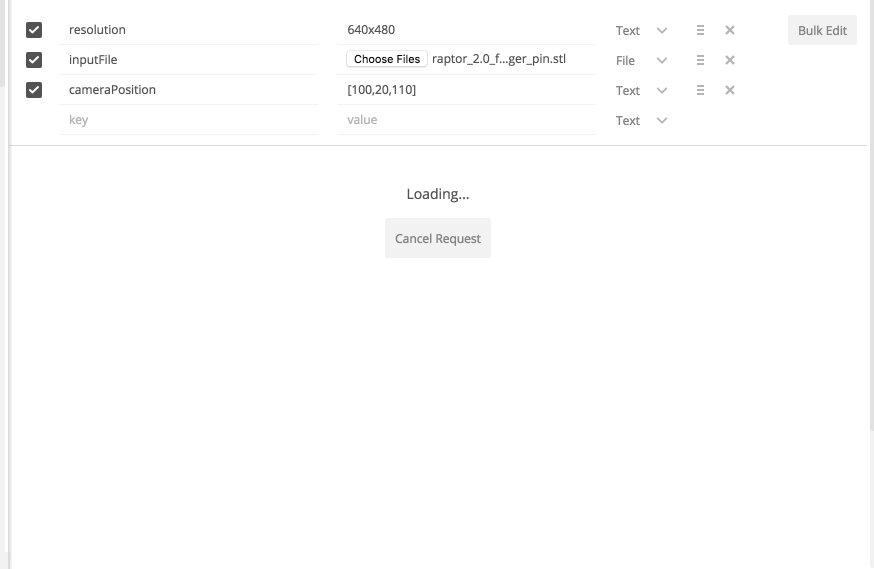
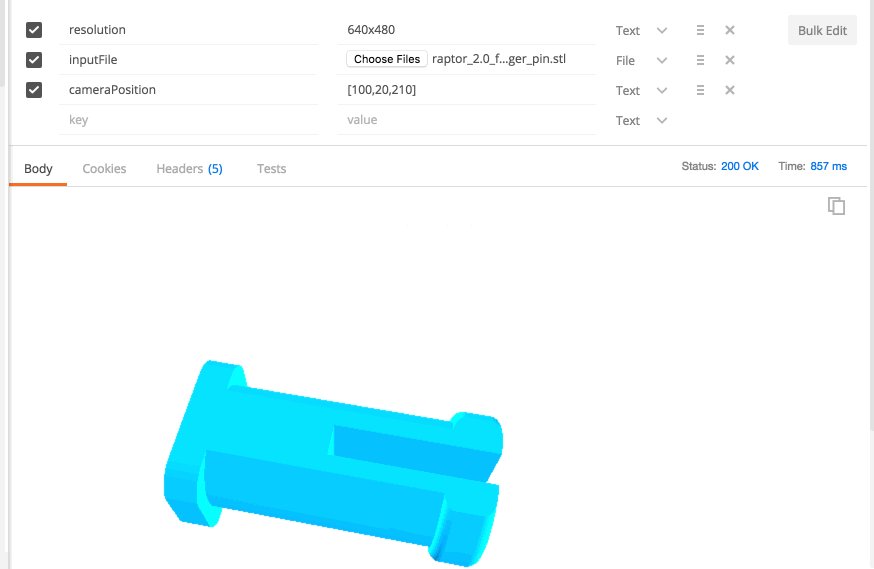
A very modular, multi platform Webgl app for collaborative editing & sharing of 3d designs for Ultimaker/Youmagine.com for 3D printing & more

Click to learn more!
Key points:
- blazingly fast , streaming parsing for various 3d formats (stl, amf, 3mf)
- mobile (UM3 app), Web, and backend (thumbnail generation using Headless webgl rendering)
- bill of materials, shared 3d designs and a LOT more !
Showcase:


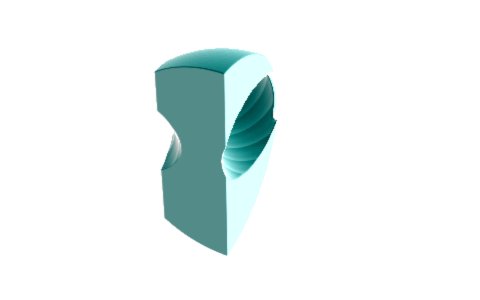
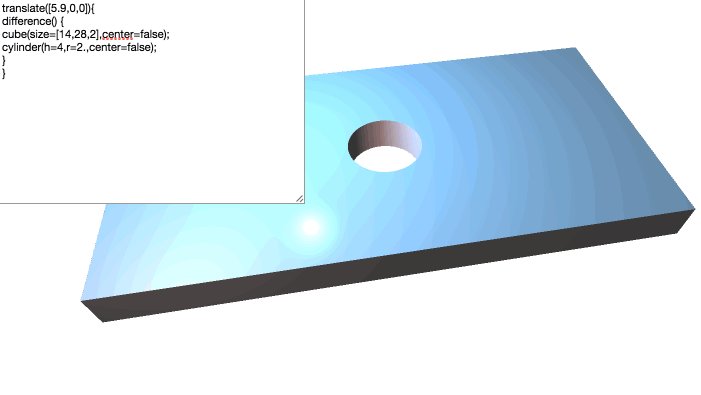
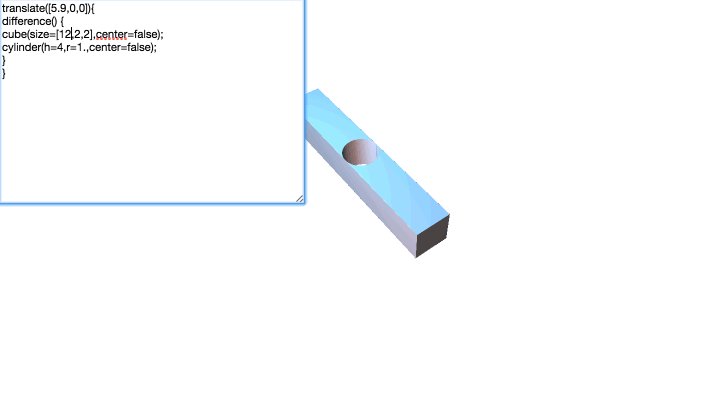
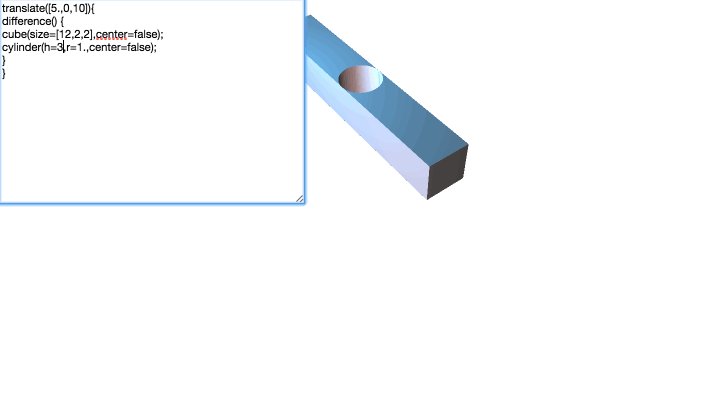
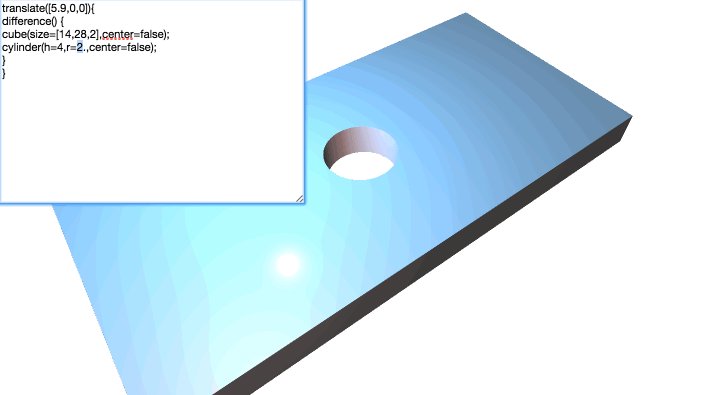
OpenJscad/ Jscad
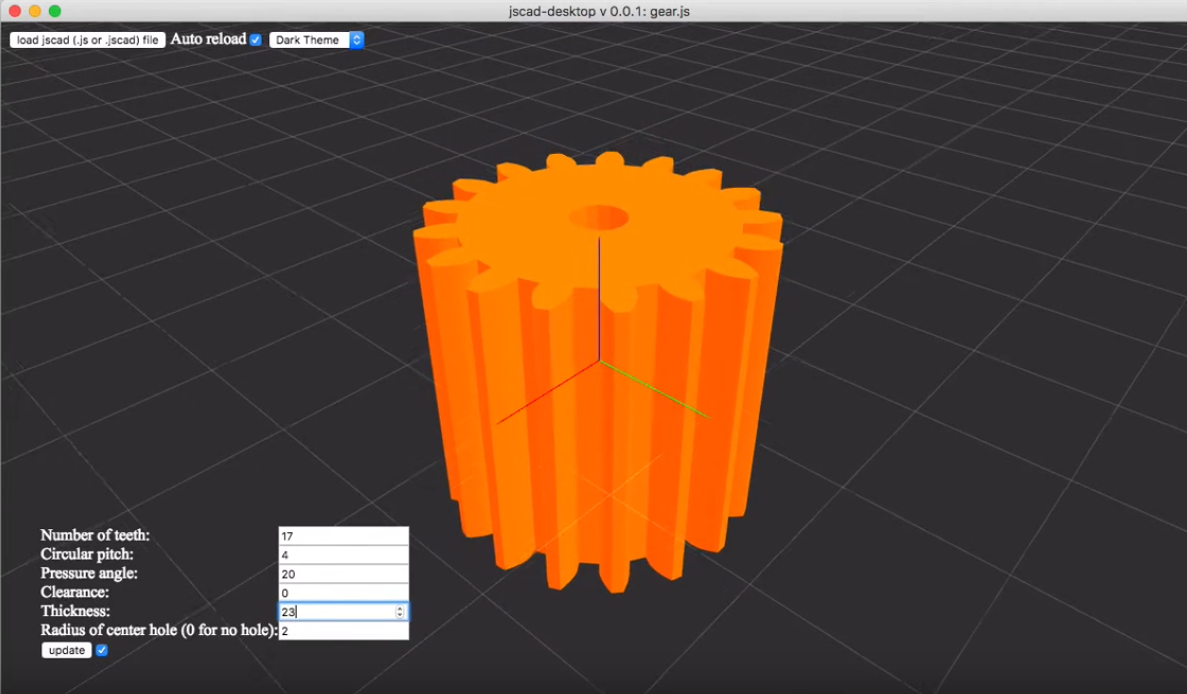
A procedural, code based 3d modeling tool, for the browser, desktop, CLI & more ! Ie: write some code, get a 3d printable design ! A project with a huge scope and possibilities

Click to learn more!
Key points:
For Over 5 years I was a core developer/maintainer of OpenJscad
- Upgrade to modern Es-next, development of core features & UI of parametric 2D/3D modeling program (Javascript, Node.js)
- development of core modeling & maths features, UI
- migration from monolithic code to node modules
- setup and addition of a huge amount of unit test
- I did a talk at HannoverJs a few years back that explains the scope and challenges of my work on the project
- I also created Electron based experimental Desktop app
- latest versions also support decentralized design sharing using the dat protocol / beaker browser
Showcase:


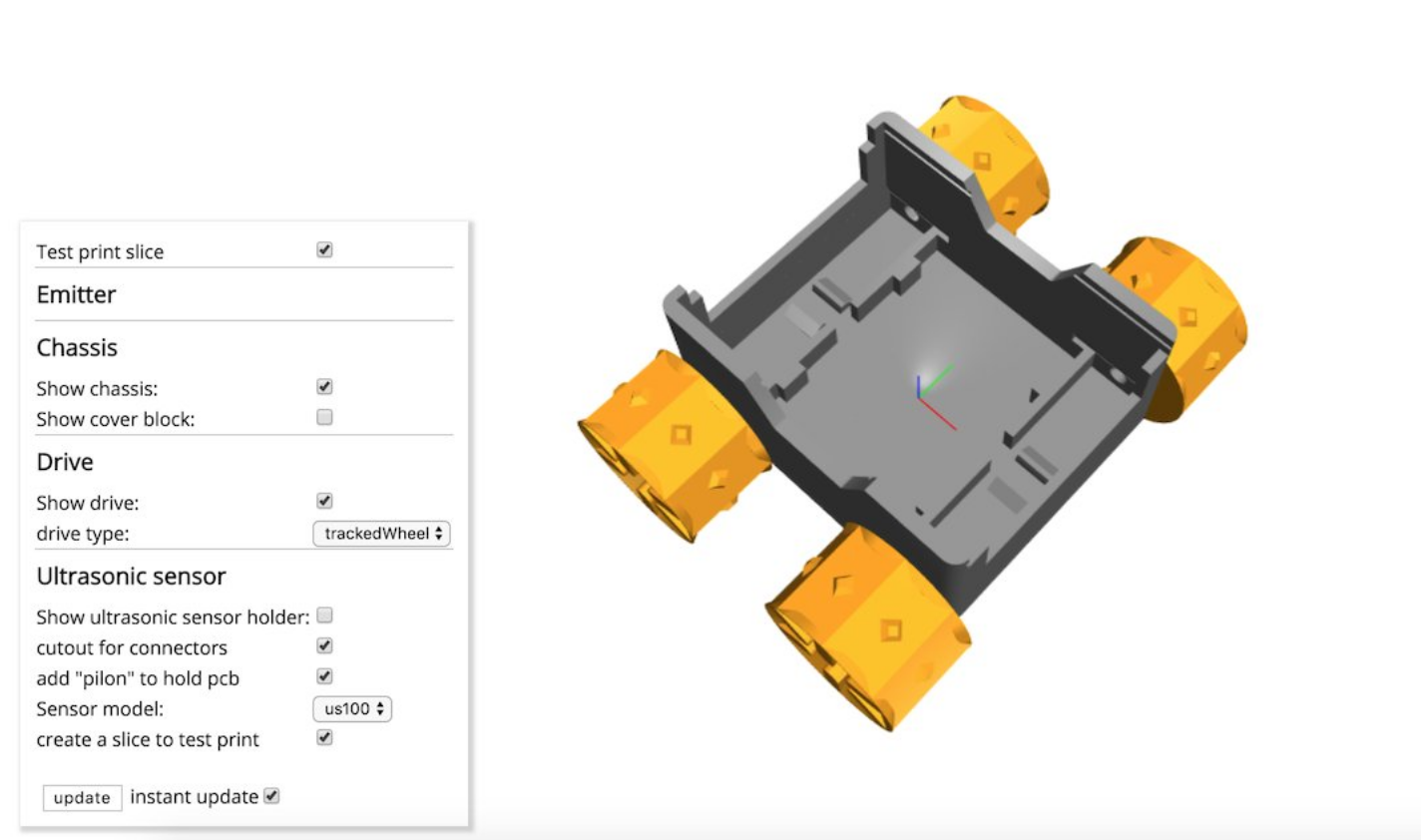
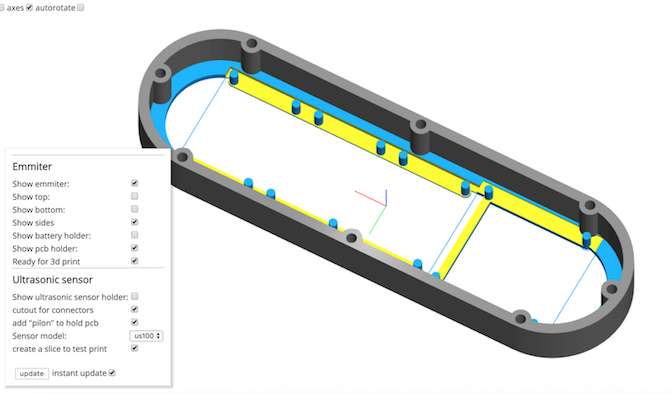
- Using the principle of 'dogfooding' (actually use the software you are developing), I often used the software to create robots, pcb housings, gardening tools etc
Variations
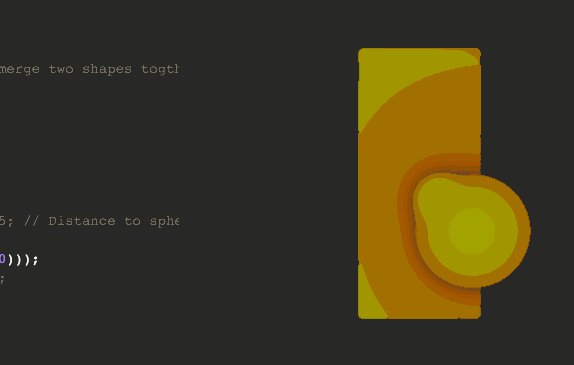
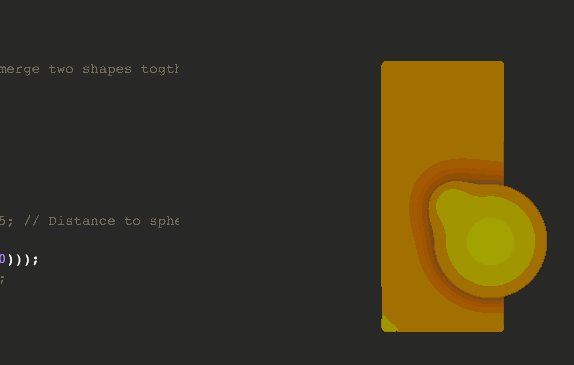
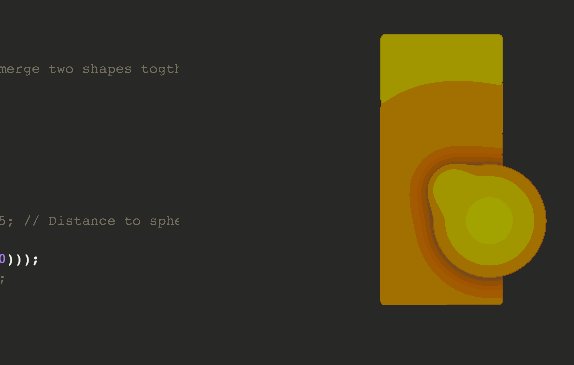
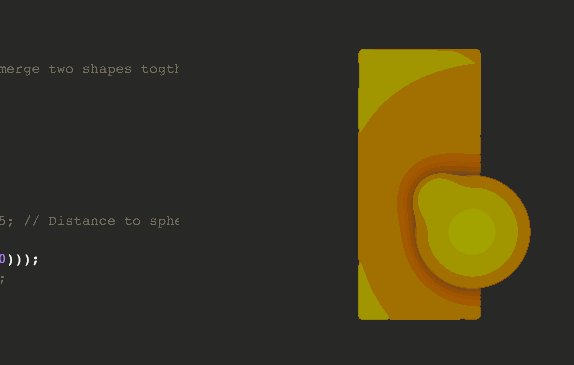
Signed distance field modeling
At some point I also experimented with purely GPU based rendering based on signed distance fields as a possible frontend/renderer alternative



Coffeescad
I also worked on a fork in CoffeeScript for a while called ... Coffeescad ! There is an interview I did about it for the German It/tech journal Golem
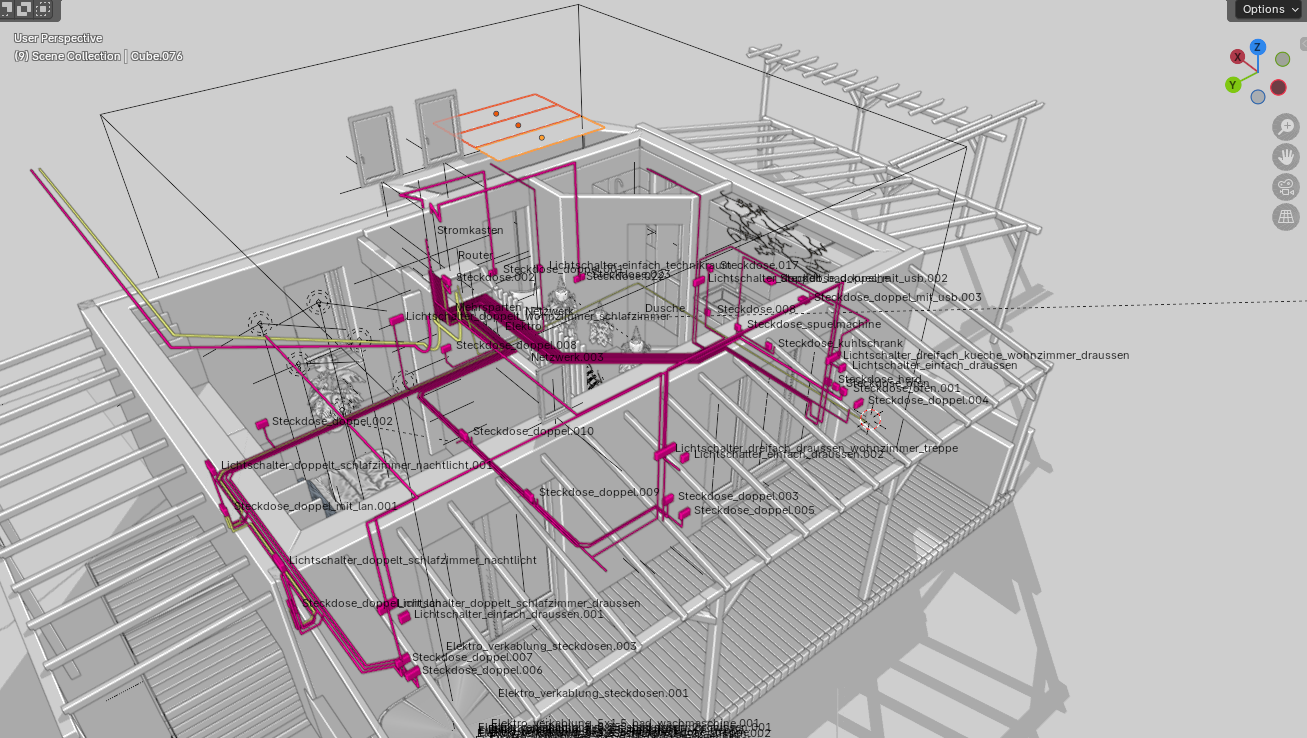
Blender
I have been using Blender (& more recently developing add-ons) ever since it became open-source ! Using it for gamedev & architecture purposes mostly.

Click to learn more!
Key points:
- polygonal modeling, low poly, geometry nodes, arch-vis etc
- experiments with Blender as a gamedev tool with custom add-ons (see here and here)
Showcase:



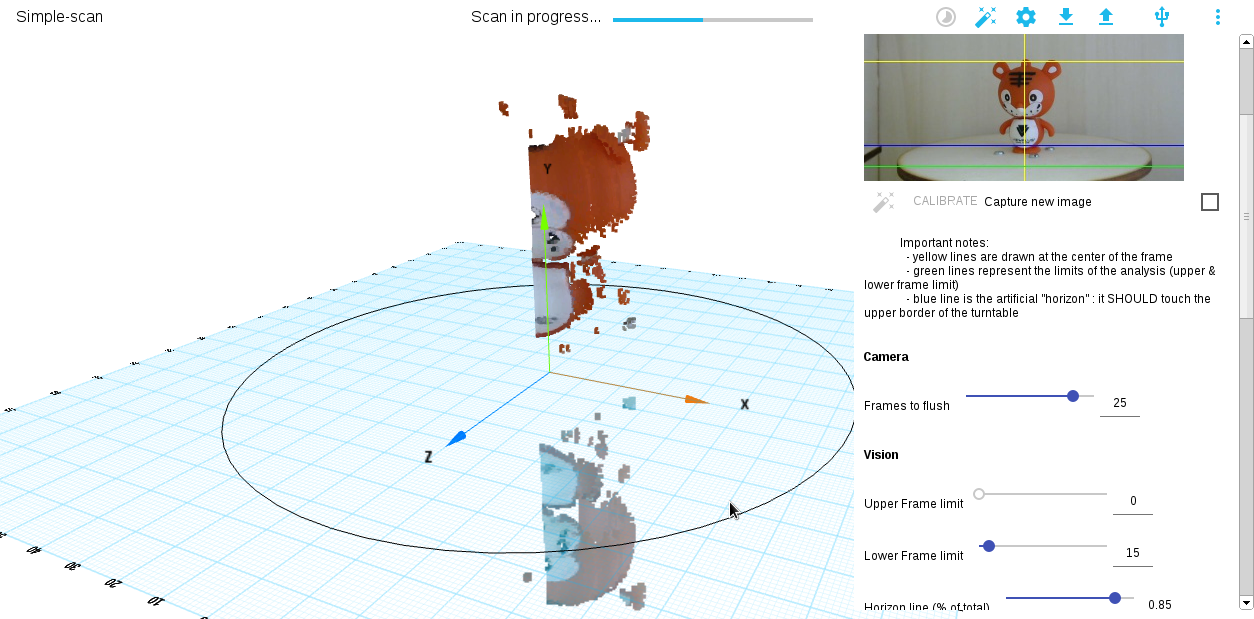
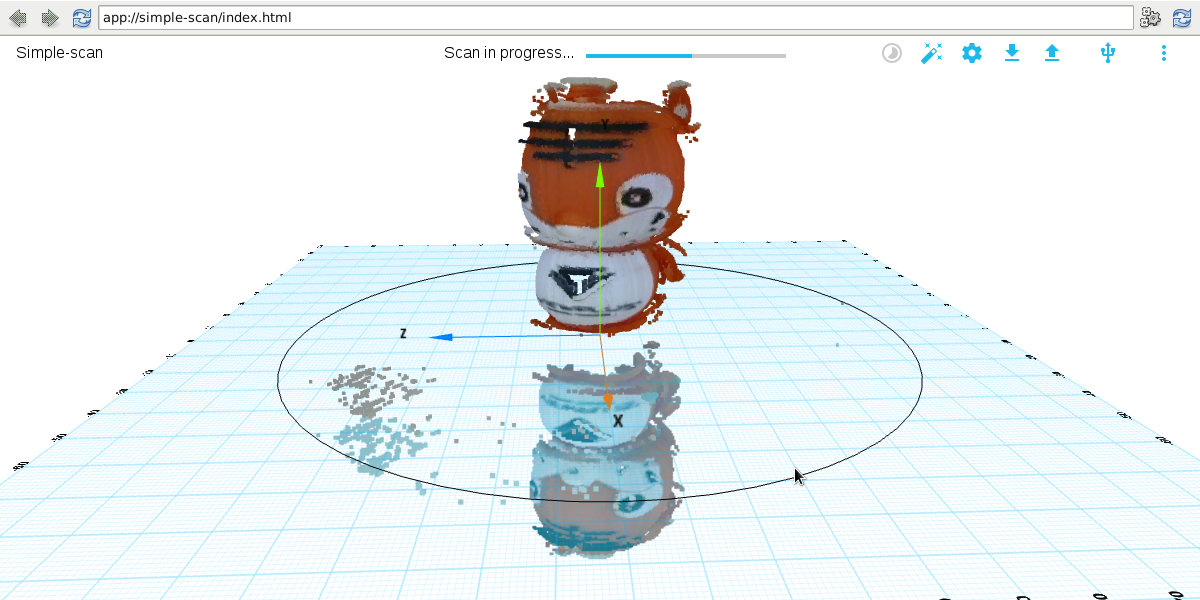
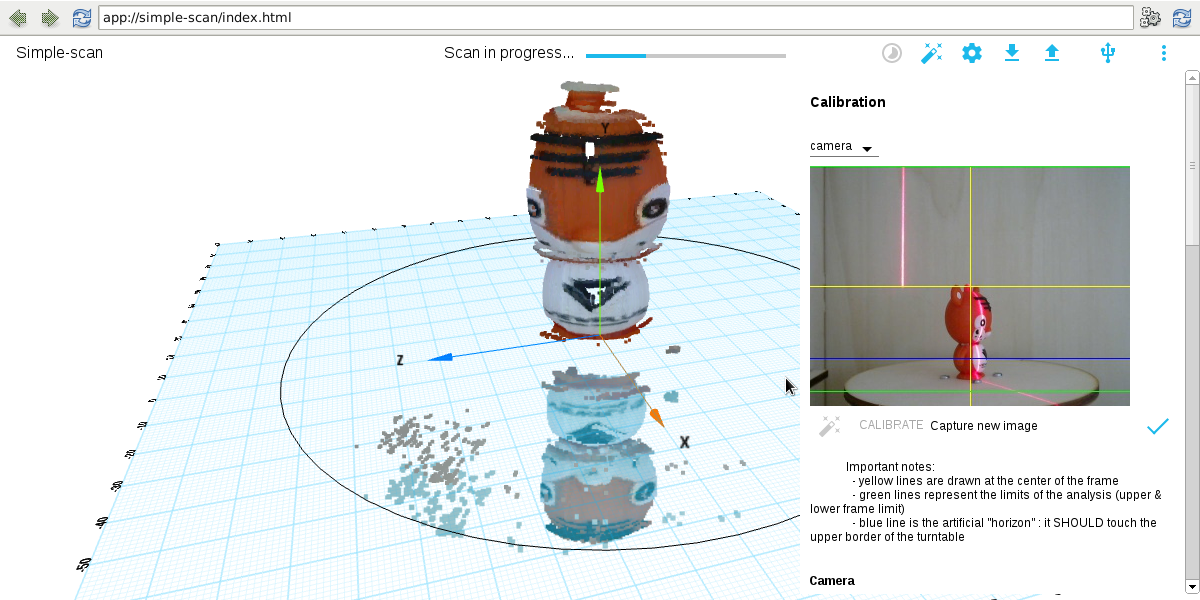
Simple-scan
A full blown 3d scanning app in the browser , with connected dedicated hardware ! It was done for the KIT in Germany, Karslruhe

Click to learn more!
Key points:
- polymer.js / web component based
- hardware connection
- pleasant, easy to use user interface
- ported c bindings to enable use of native libraries for camera/hardware access
Showcase:


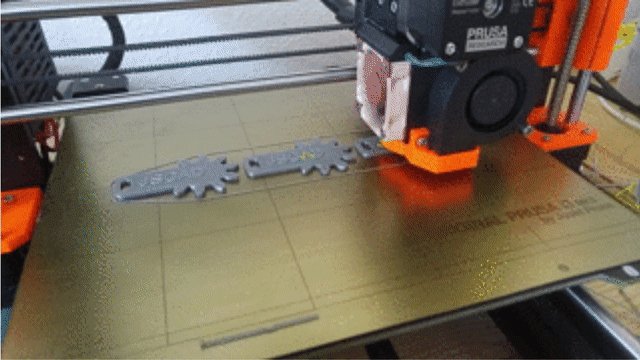
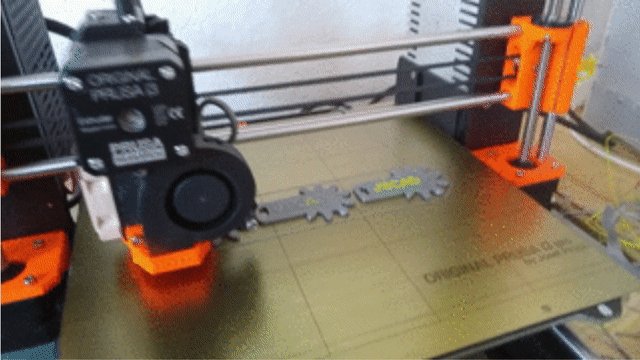
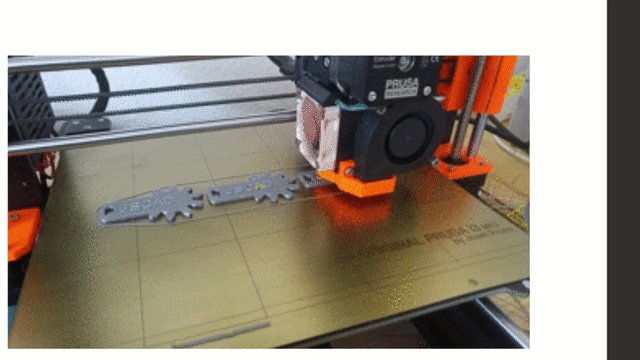
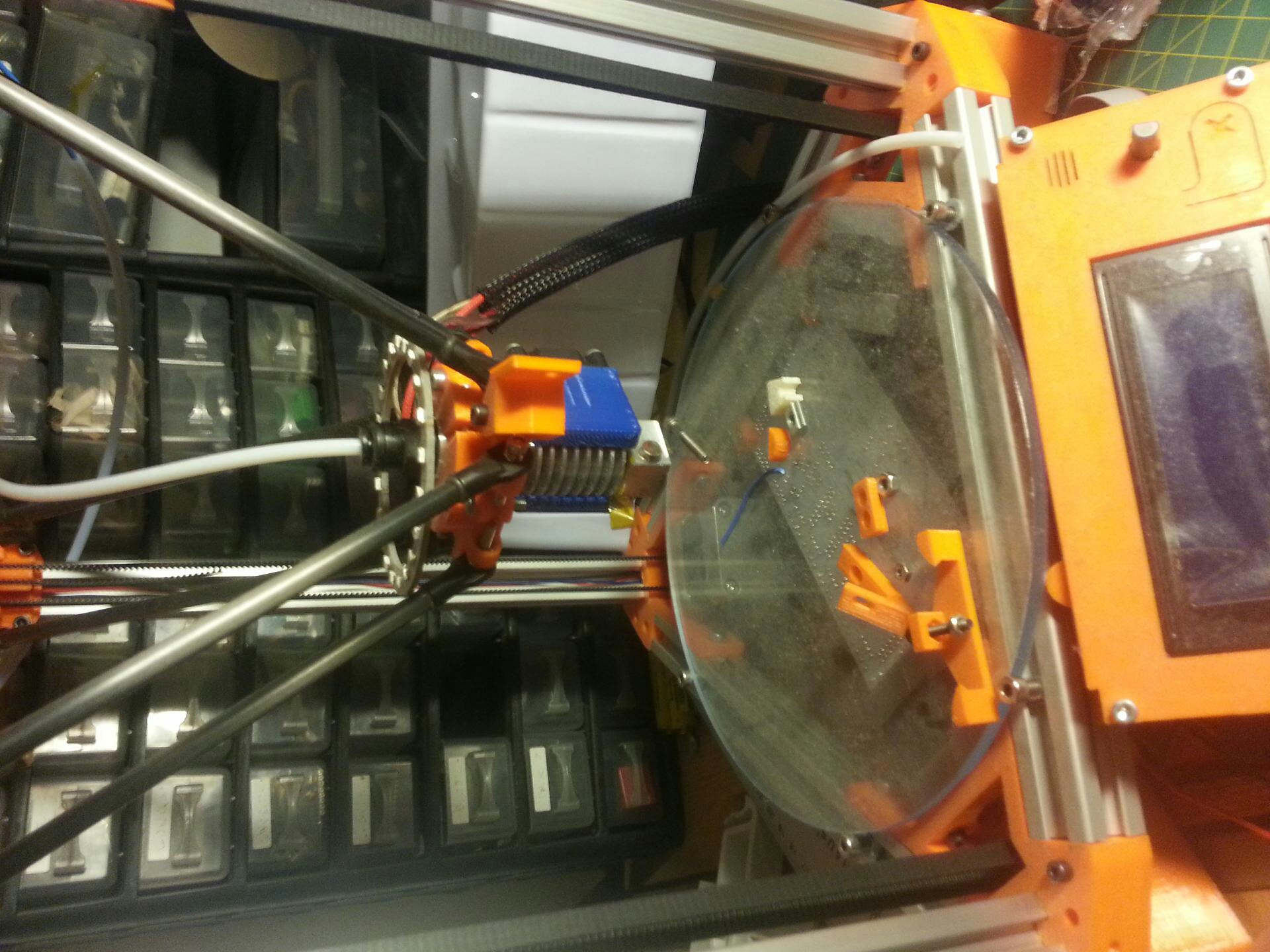
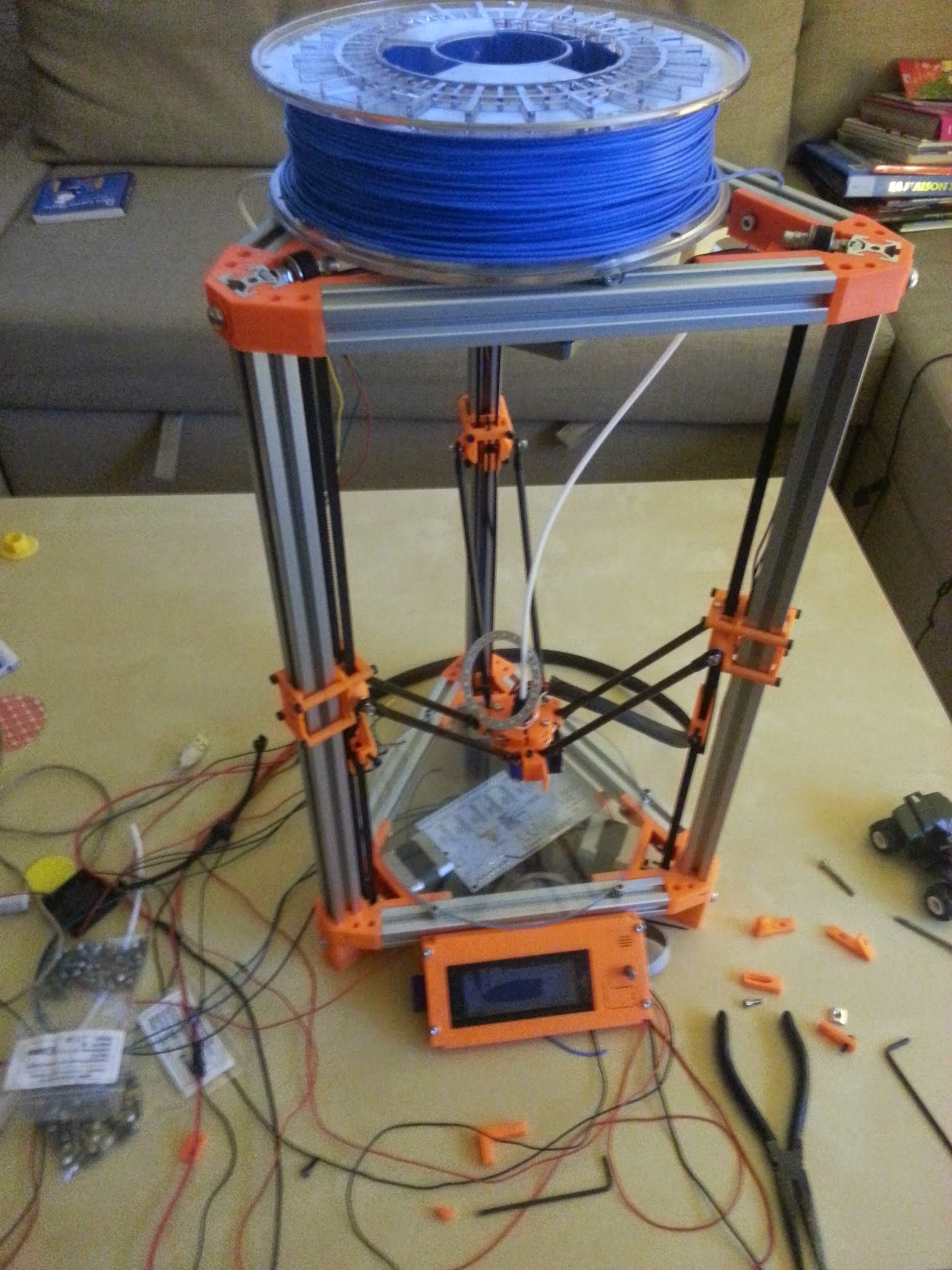
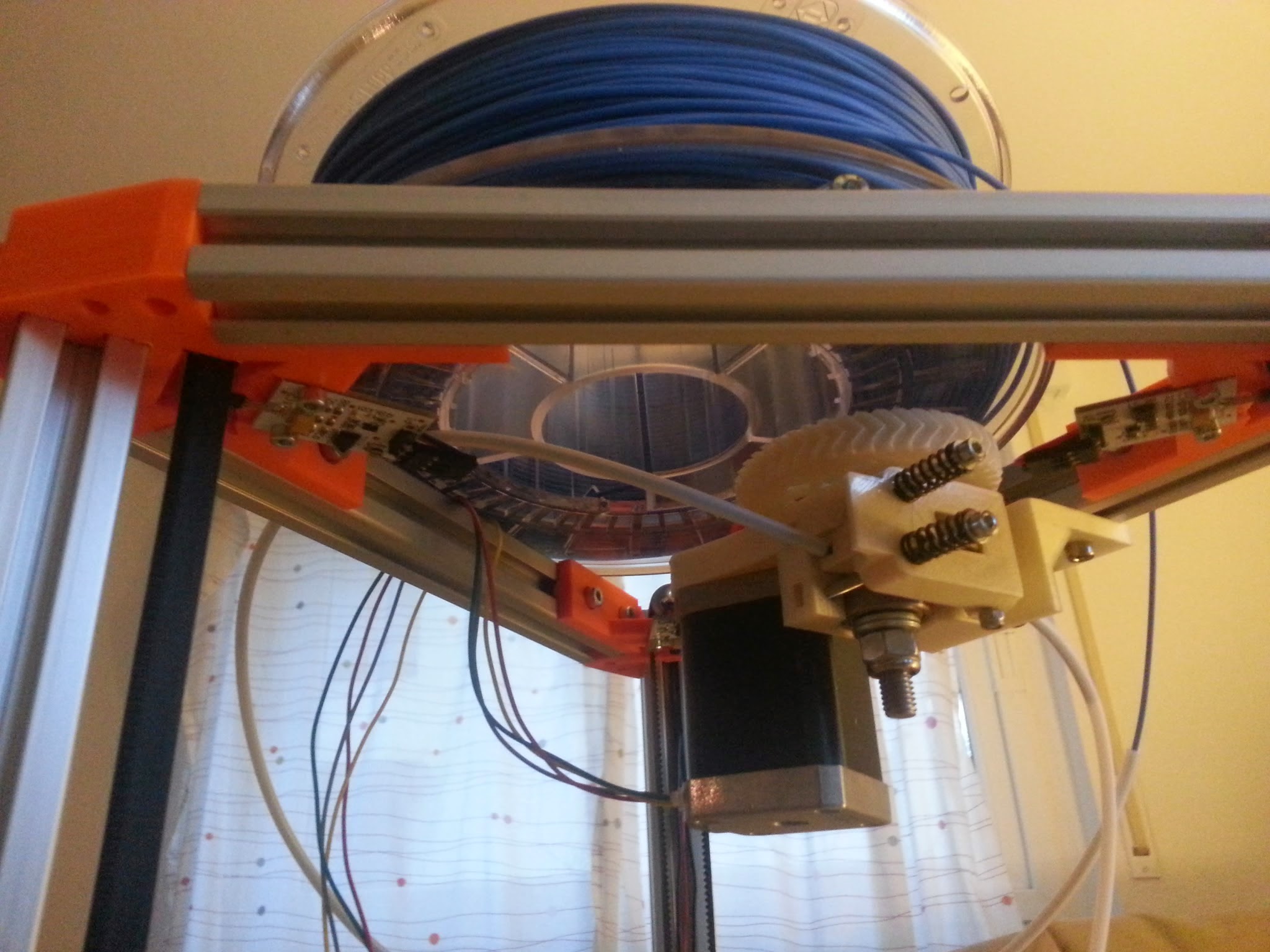
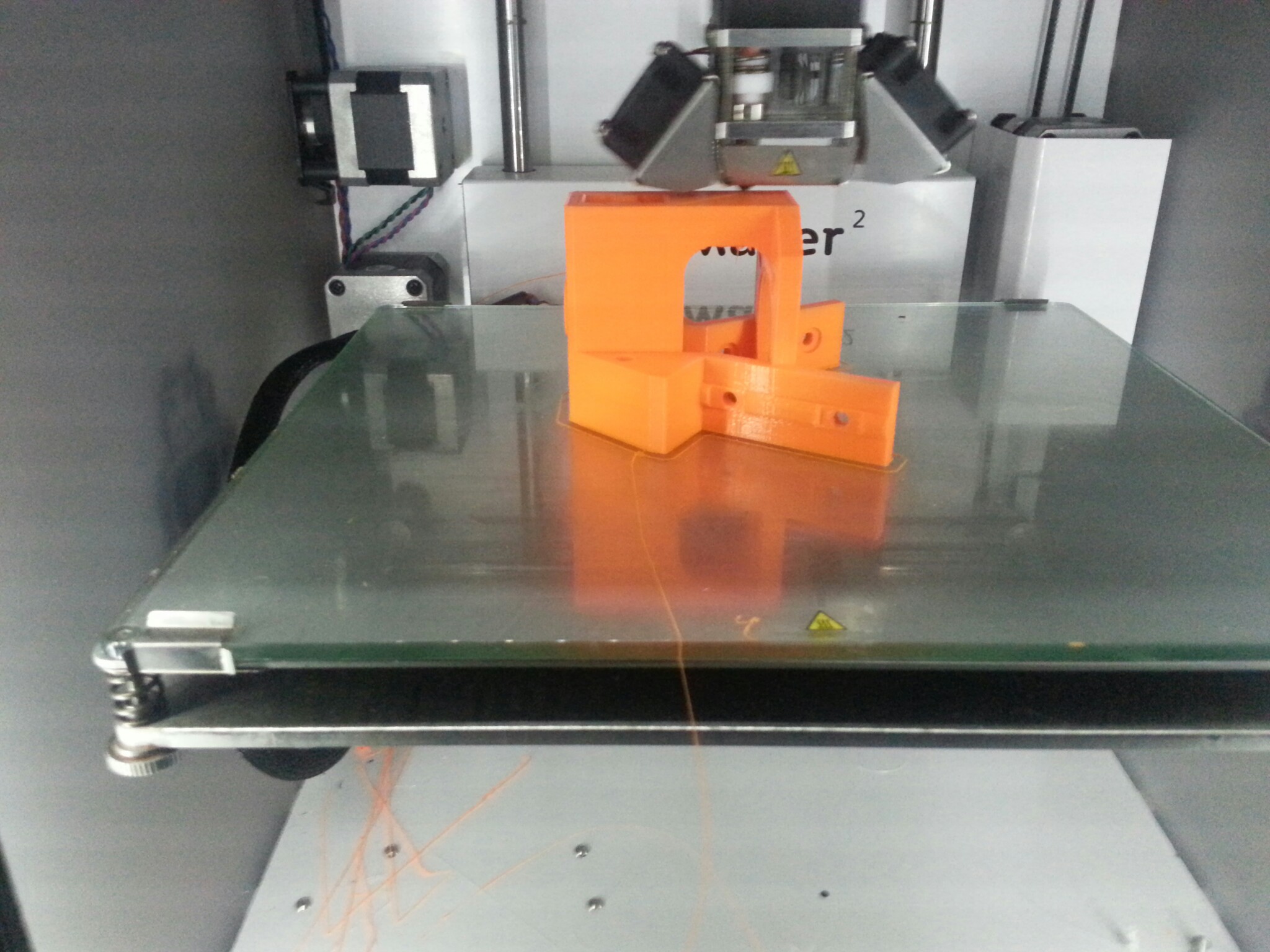
3d printing
A long standing passion & work of mine is 3d printing, in all its aspects: software, hardware, electronics, processes

Click to learn more!
Key points:
- design & build of multiple 3D printers
- custom firmware development (C/C++/Arduino)
- front end / UI development in Python & Js
- 10 + years of experience both for 3d printing Companies (Ultimaker) & personally
- 3D printing workshop organization for adults & children
Showcase:





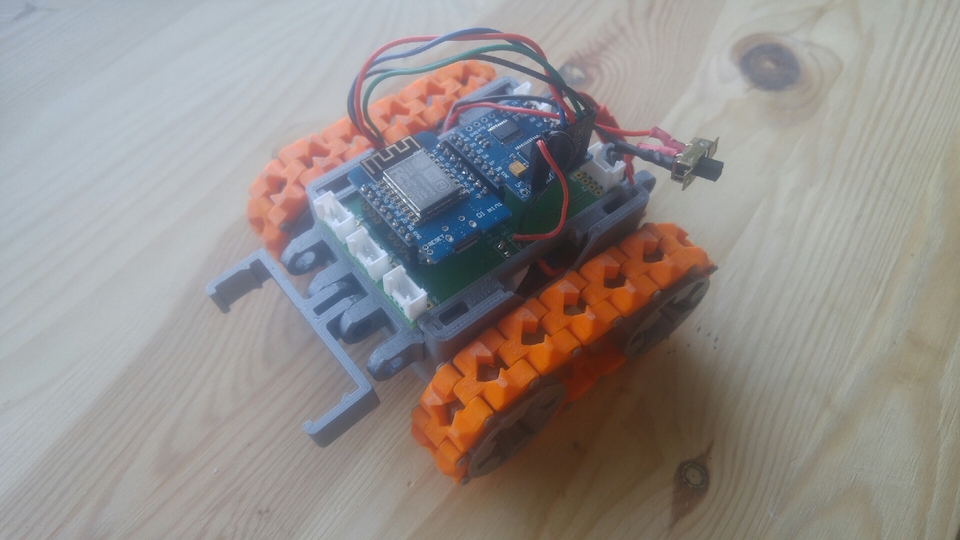
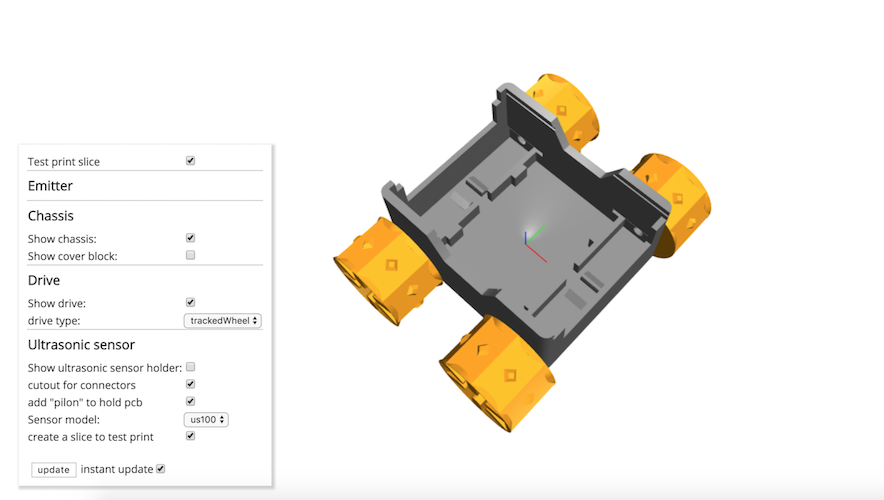
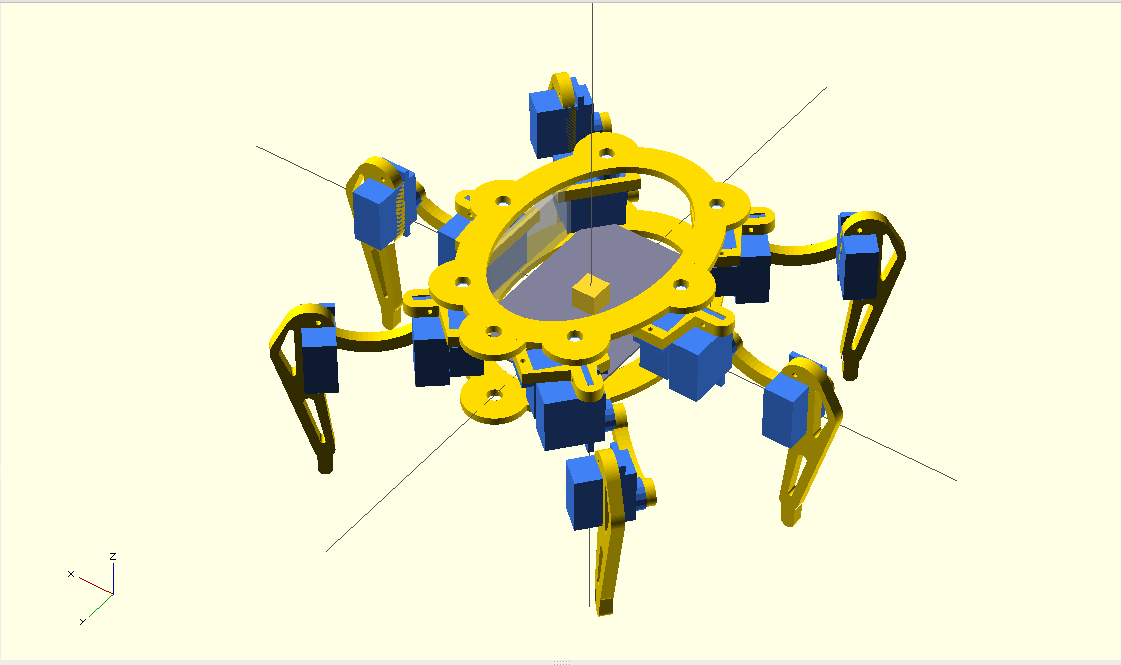
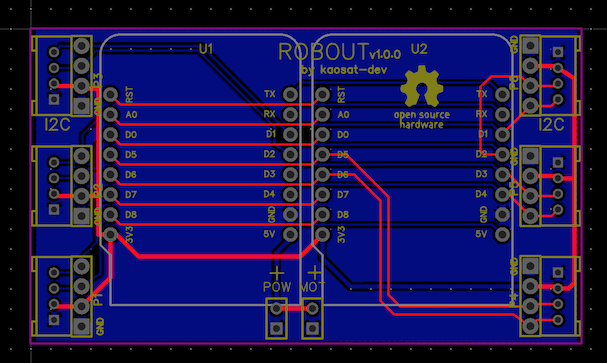
Electronics/ Robotics
A lot of my hardware projects also revolve around, or have included electronics/sensors actuators !

Click to learn more!
Key points:
- parametric versions of 3D printable robots
- custom electronics, with home made PCB designs
- lots of experience with using off the shelf components for sensors, actuators, etc (Arduino, Esp8266, Raspberry Pi)
- coding custom firmware (c/c++/Arduino/PlatformIo) for robots, sensor networks (Mqtt...)
- live coding video series mixing Hardware/Firmware & web dev
Showcase:



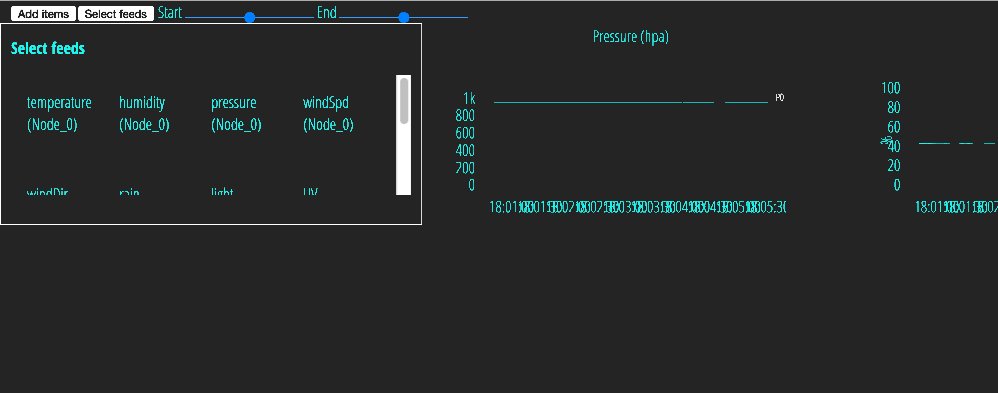
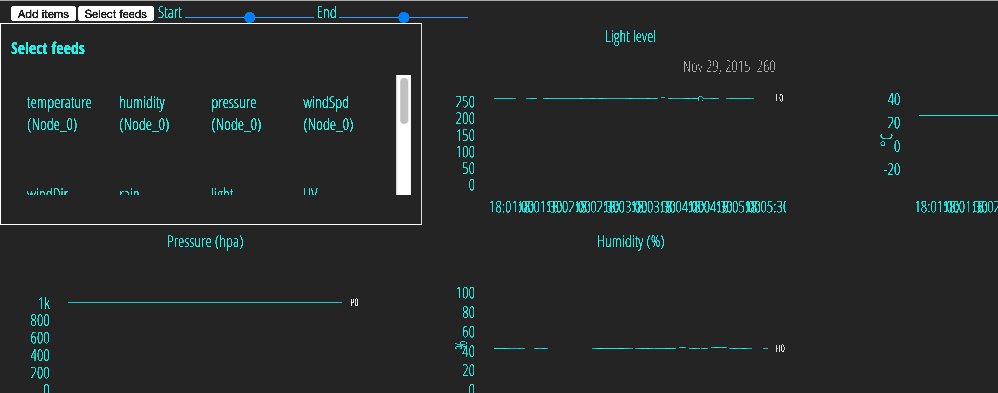
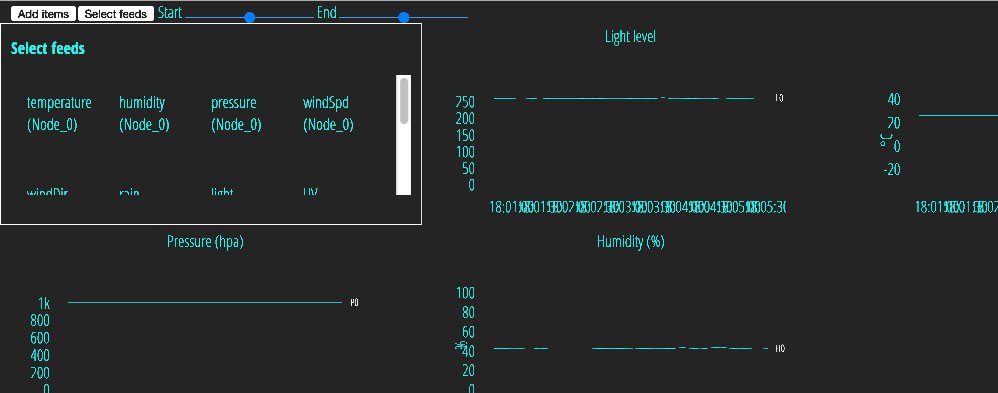
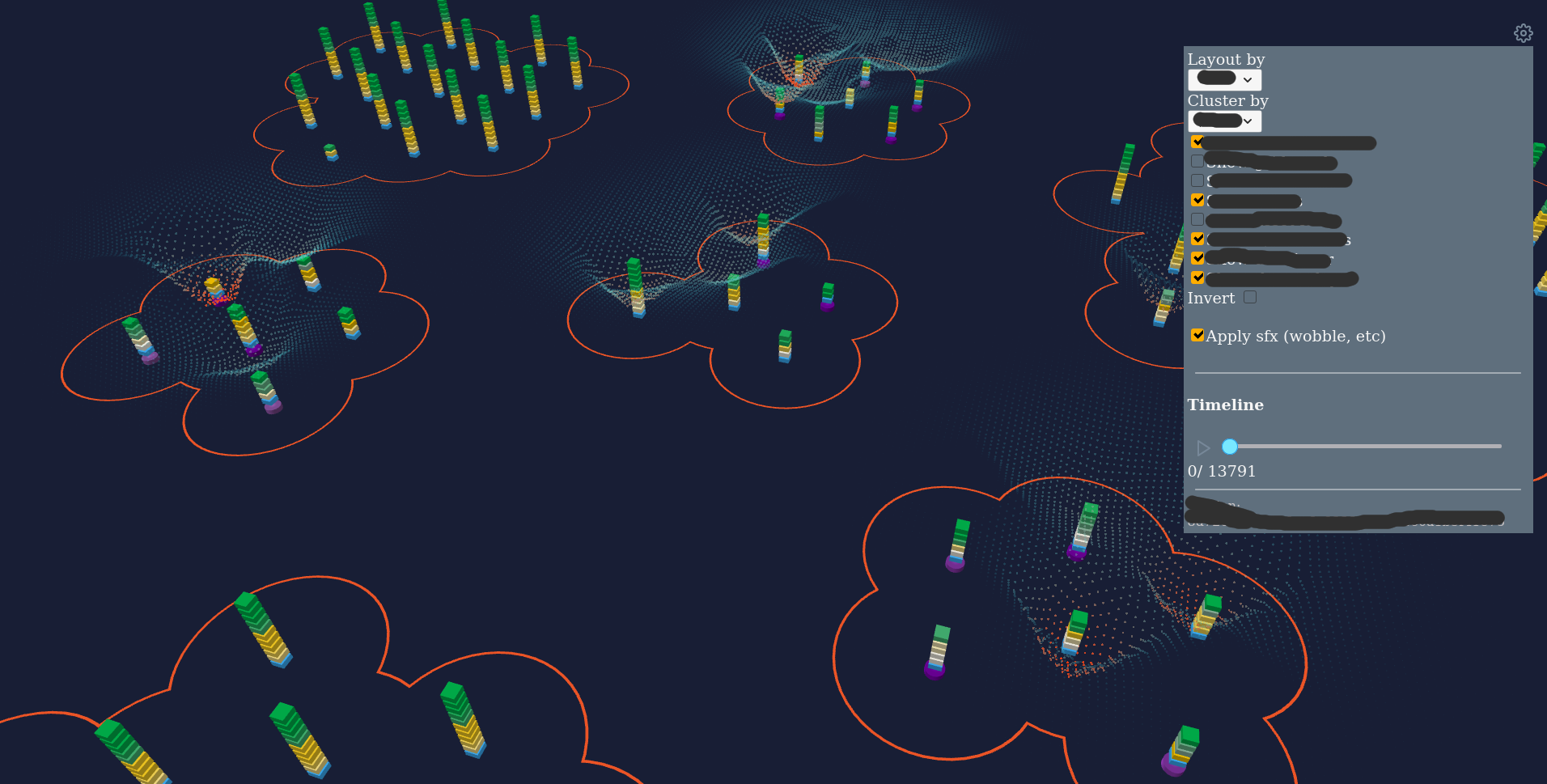
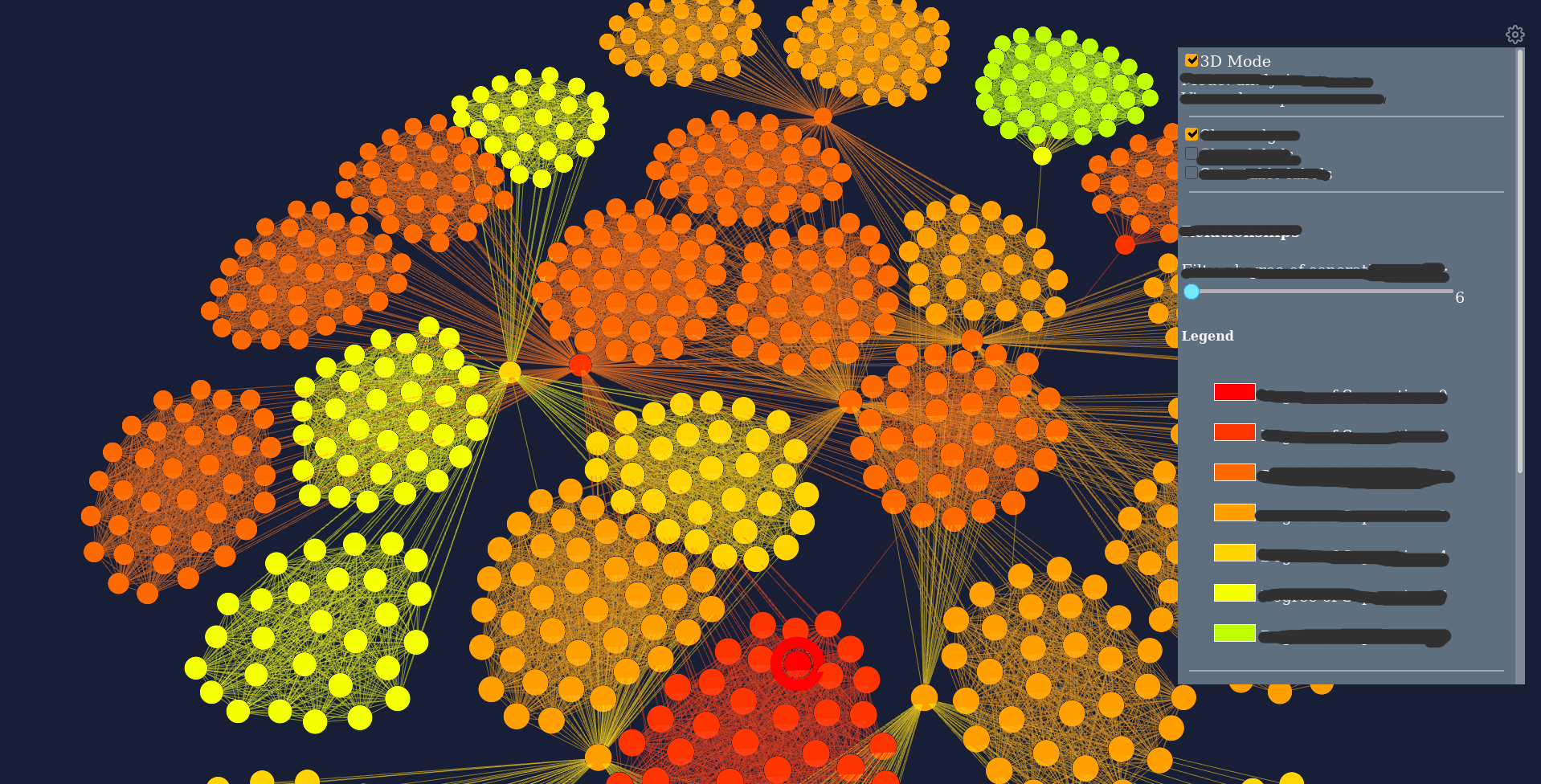
3d visualization
In my carreer I have also been working on different types of data visualization in WebGL & 2d

Click to learn more!
Key points:
- built specifically for client needs
- performant WebGL (GPU instancing etc)
- lean/ minimalistic implementations
Showcase:


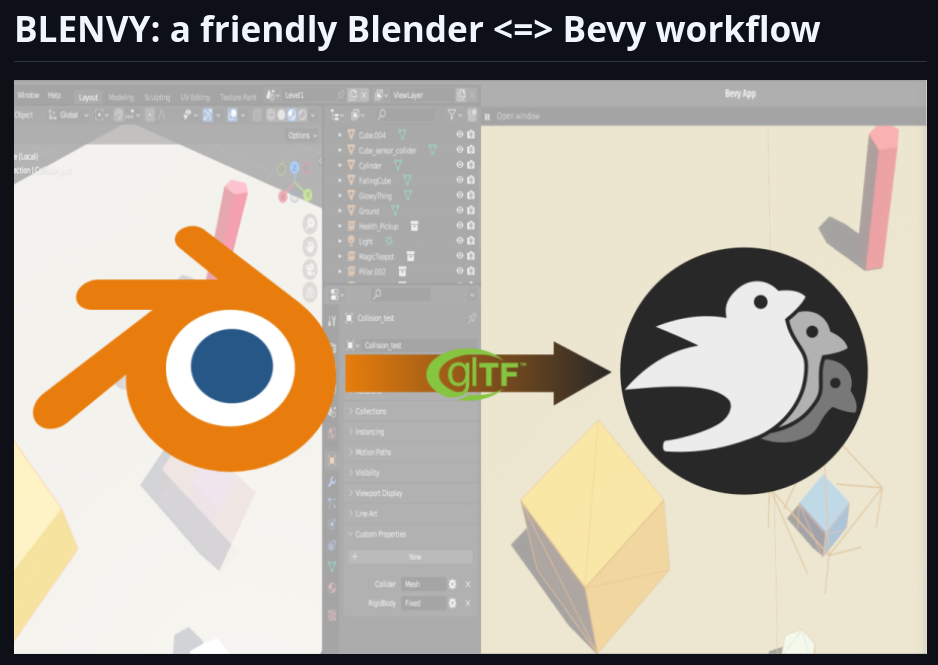
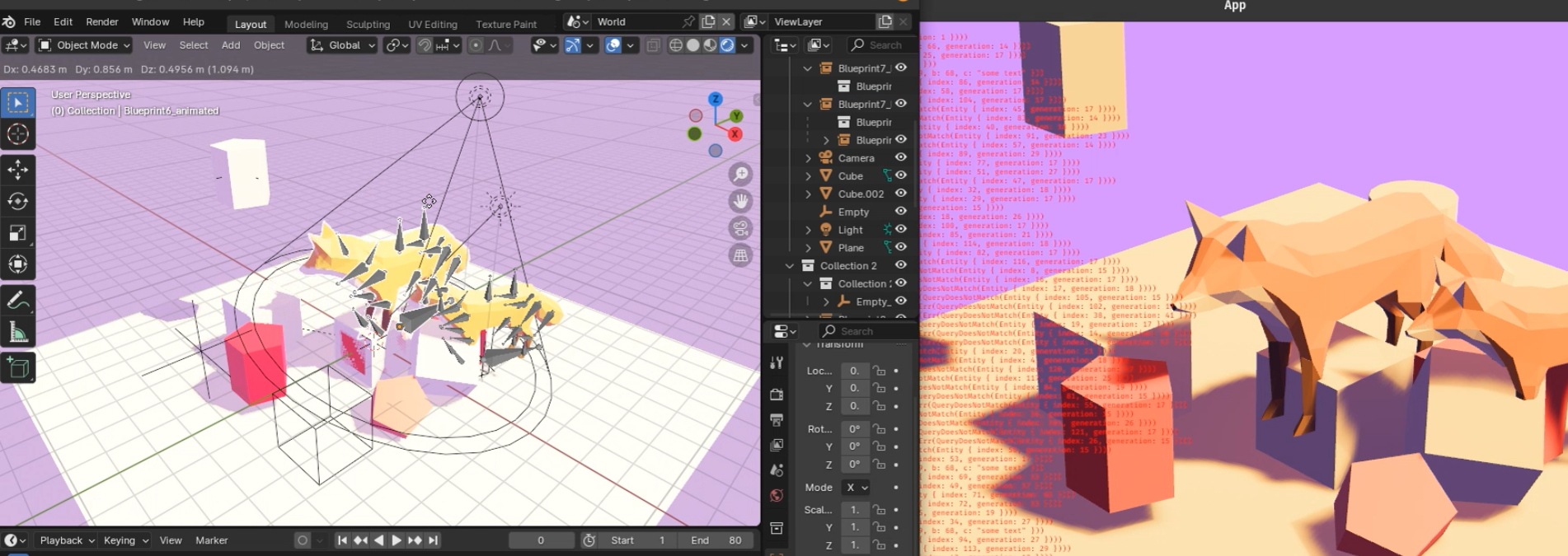
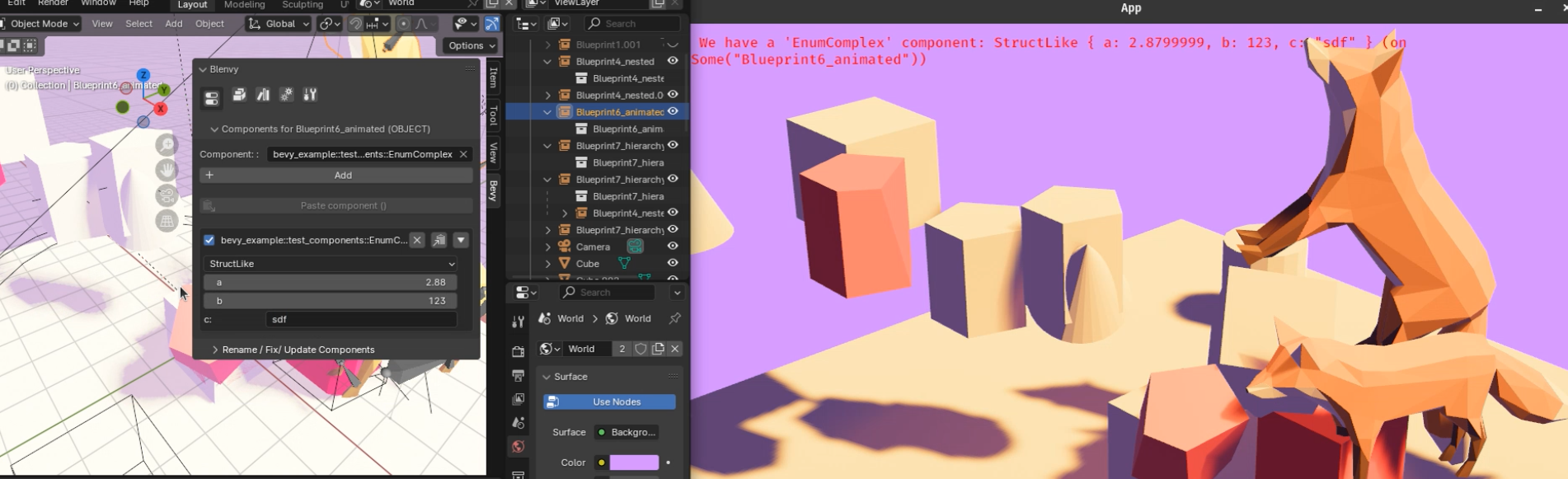
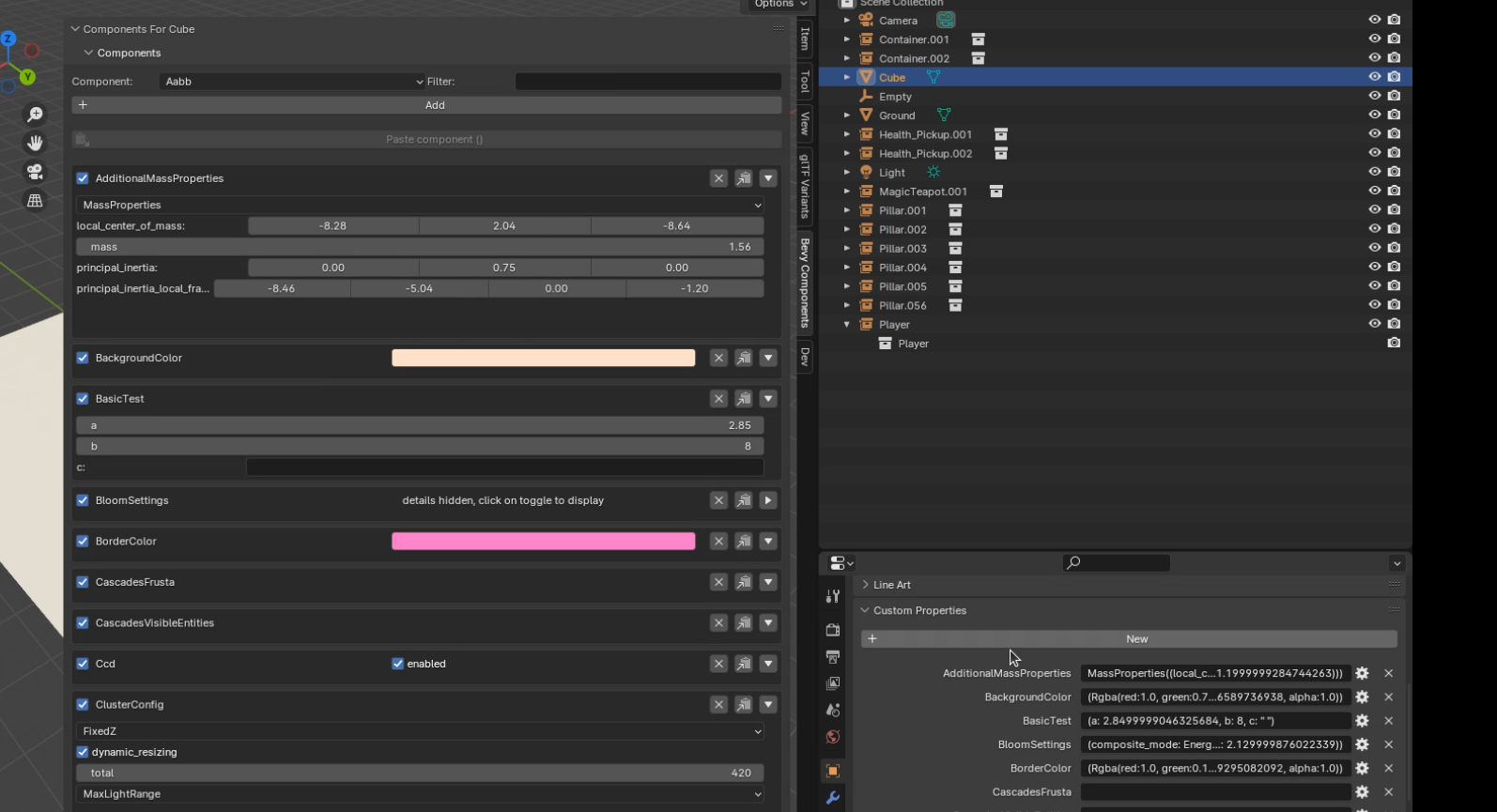
Blenvy: Bevy engine / Blender integration

I have created & maintained Blenvy a set of tools to enable Blender to be used as an editor for the amazing Bevy game engine I love editor-less and code based approaches, but sometimes you need a good 3d modeling tool, and I use Blender regularly , so why not combine both ? It enables a Blender (gltf) centric workflow for Bevy, ie defining entites & their components inside Blender. Aka "Blender as editor for Bevy"
It also allows you to setup 'blueprints' in Blender by using collections etc.
An (older) video explaining the basics can be found here
Click to learn more!
Key points:
- Rust on the Bevy side, Python on the Blender side
- custom UI to add custom components with seamless integration into Bevy's ecs
- uses glf files with metadata to transfer information
- automated incremental exports with change detection on the Blender side
- hot reloading of assets to avoid recompilation of Rust code
- a LOT more tools
Showcase:



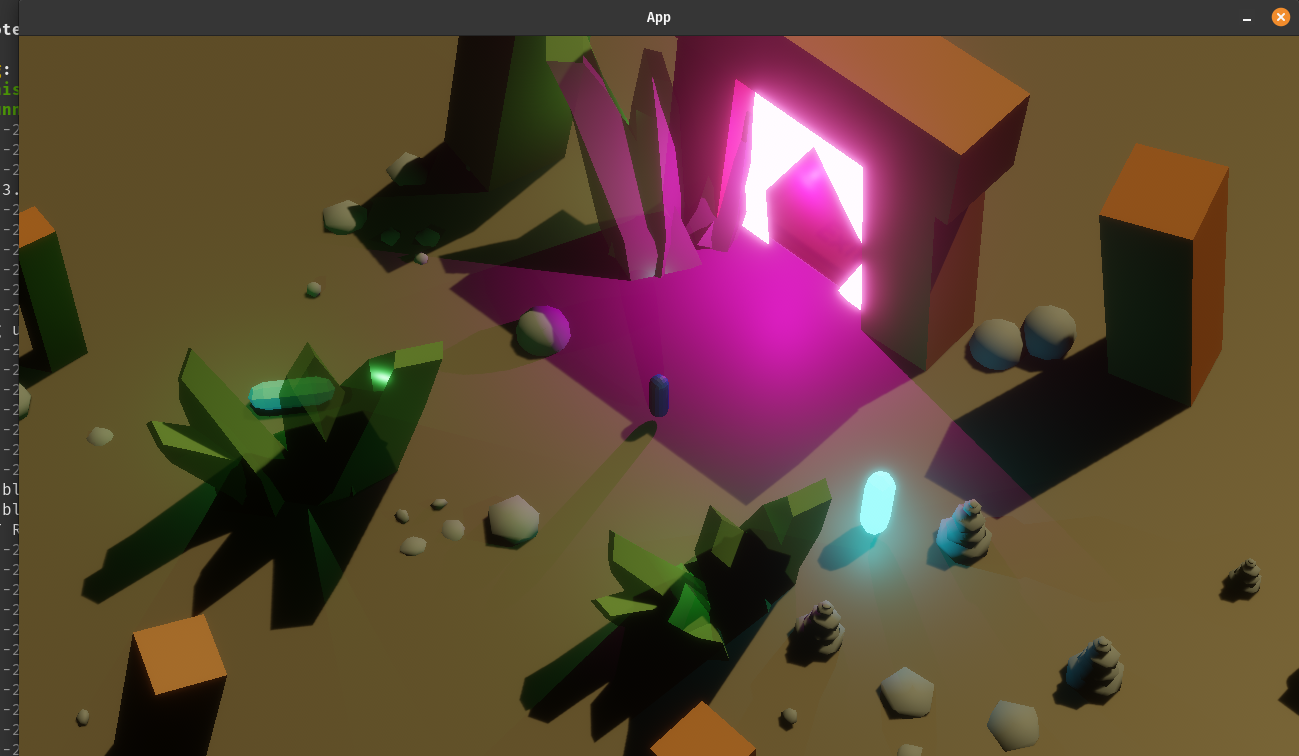
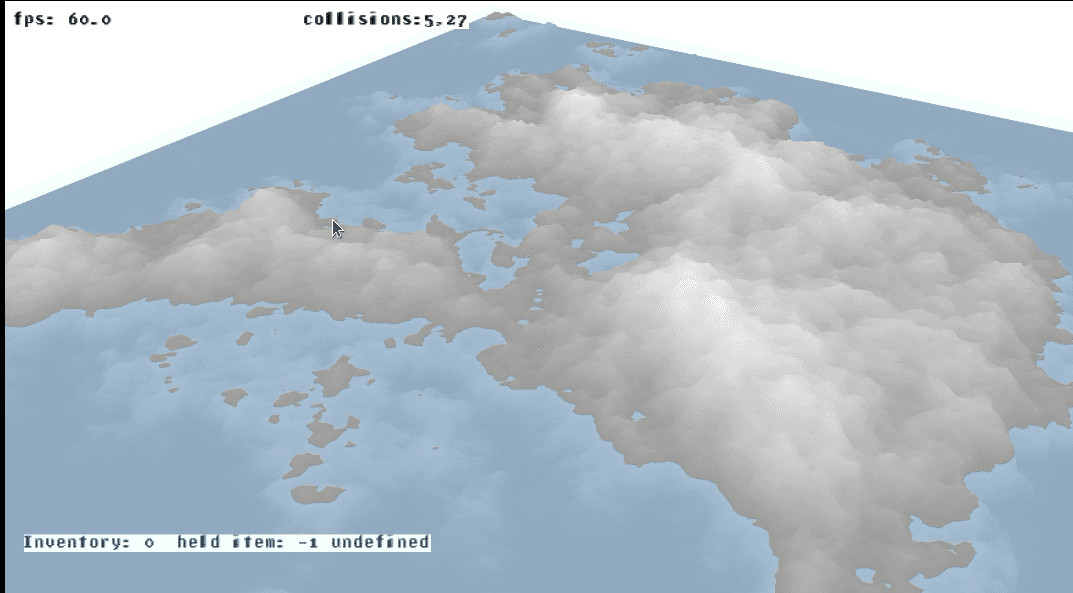
Custom Game engine/ tech exploration
This personal project was a breeding ground to learn/ deepen my understanding about a lot of technologies, and how far you can push a 'tool-less' web stack (no build steps, using native esmodules only as much as possible)

Click to learn more!
Key points:
- ECS implementations
- experimentation with Webgl & WebGPU
- heightmaps, physics, all in vanilla js
- experimentation with Quick.js / embeded js engines
- electron app with sound, gamepad etc support
- python code for Blender add ons